
buchachon - Fotolia
How to use Selenium IDE for record and playback testing
Testers can use a tool like Selenium IDE for test automation to efficiently check web app interfaces. Here's how to put the open source tool to work in no time.
Organizations that want a light, nontechnical way to create automated software tests can turn to record and playback tools. Selenium IDE offers features testers should explore.
Record and playback tools create automated tests for different types of applications. As their name suggests, these tools record the actions a user takes in a web browser, and then play back those actions to verify application functionality.
In the past, record and playback testing tools had difficulty recording reliable tests. These tools also made it hard to create portable tests that were capable of running on multiple browsers, or that could run in a delivery pipeline to serve as a quality gate.
Testers can use Selenium IDE, an open source record and playback tool, within web browsers like Chrome and Firefox to evaluate web app UIs. The tool offers useful features for modern development teams. Selenium IDE addresses the problems with reliability and versatility, as well as other challenges associated with legacy record and playback testing tools.
Selenium IDE then and now
After updates to Firefox broke an integration point integral to the function of the tool, Selenium IDE underwent a comprehensive redesign. The new Selenium IDE is still open source, but added a Google Chrome extension in addition to a Firefox plugin.
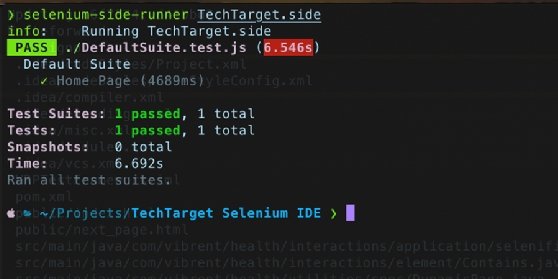
As part of this redesign, the Selenium community, which includes two full-time engineers, bolstered the tool with new features. Selenium IDE uses Selenium WebDriver browser automation APIs, and a command-line test runner, called SIDE Runner, to run tests in Chrome, Firefox, Safari, Edge or Internet Explorer.

With Selenium IDE, tests run in parallel with SIDE. This runner decreases the amount of time tests take overall, vital to the success of incorporating tests into a continuous integration pipeline. The faster you can run tests, the faster developers get feedback on their changes.
Benefits for control and resiliency
QA engineers can use Selenium IDE to create tests with conditional logic and looping -- test steps that repeat until a desired state is achieved. This level of control allows testers to run different steps depending on the state of the application.
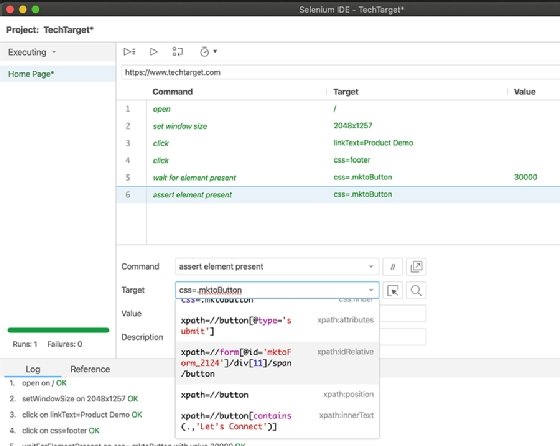
Selenium IDE includes a debugger for break points at any test step. Use the Select target in page or Find target in page buttons to validate the element under test. Once you correct the locator or find the right element, Selenium IDE records multiple locators for one single element -- in case future runs of the test can't find the original locator. These backup locators for elements make tests more resilient and able to withstand UI changes.

Downsides of Selenium IDE
Selenium IDE has disadvantages, most of which are common across record and playback testing tools. Testers, for example, can't read data from external sources, such as a CSV file. Additionally, Selenium IDE does not support file uploads, and service-level API testing is not possible. However, if you implement Selenium WebDriver in a programming language like Java, you can write tests that access external data sources, or send and verify HTTP requests. These efforts enhance what testers can do but require a thorough knowledge of code. Use Selenium IDE without WebDriver, or another record and playback tool, if you're a QA professional unfamiliar with programming language complexities.
Ways to get the most out of Selenium IDE
When QA engineers use Selenium IDE, they enjoy the benefits of test automation. Take advantage of these four features of test scripts to reduce delays.
Wait commands. These commands suspend test execution until an element reaches a certain state. QA engineers can apply wait commands to create stable tests that avoid failures caused by normal network delays and UI loads. However, testers should not exceed an expected or typical load time, to ensure a wait command doesn't cover up a serious performance issue.
Modular test scripts. When writing test cases, QA engineers can save hours of maintenance with modular test scripts -- test components used within tests. Note the common test steps and extract them into a separate modular component to reuse in multiple cases. This practice ensures there's more time to write new tests, and QA engineers only need to update one test case when an application changes.
Version control. Selenium IDE saves scripts in a JSON format, and testers should treat them as code. Manage scripts with a version control system, like Git, to keep records of all changes and enable others to work on the same test cases without conflict.
SIDE Runner. Combined with stable tests stored in a version control repository, the SIDE Runner capability helps QA engineers realize the value of each script. Use your project's build tool or CI server to run tests on a deployment of the main branch of an application, as often as changes are made to it. This approach boosts team confidence in the application, and it forces QA to keep tests up to date with new application code. With any luck, QA engineers will have a suite of tests that indicate that the app is functional.







