
funkyfrogstock - Fotolia
A basic overview of micro front ends
Microservices enable independent app-dev teams, asynchronous app updates and precise troubleshooting. If these benefits sound good for your UI, consider a micro front end.
Application front ends should be flexible and easy to update, enabling the UI to cater perfectly to the target customer. The last place for dependency-ridden, hard-to-change development work is in customer-facing components.
Micro front ends are an emerging development design tactic that decomposes heavy, monolithic user interfaces into collections of small components that can be tested, deployed and updated separately. For instance, developers could break up a visually based search service so that both the search functions and visual components can update independently of one another. This design also enables developers to isolate any potentially breaking changes for quick rollbacks.
A micro front end will ultimately make application front-end interfaces more reliable, highly modular and easier to test. As an added bonus, individual functions and services -- such as a login service, search function or shopping cart -- can each get extra attention from dedicated development teams and evolve at their own pace.
In this article, learn what micro front end design is and what it looks like in practice. Then, walk through the steps and technical pieces involved in a migration to this style of app interface development.
Micro front ends defined
The concept for micro front ends, as described by Cam Jackson, consultant at ThoughtWorks, is similar to that of microservice design: "Slicing up big and scary things into smaller, more manageable pieces, and then being explicit about the dependencies between them." This architectural choice frees up the team to make independent choices for the technology, codebase and release processes.
If you've used any leading e-commerce store lately, you may have noticed the visual format of the webpage sometimes changes after you log in. Instead of a single home page with static text and buttons, you are more likely to encounter a navigable series of clickable boxes that adjust their size in relation to the size of the browser window. These boxes are all designed to guide you to a particular purchase decision, as well as align it with your recently viewed items, past orders, recommendations, discounts and so on.
In the website design, a controller is responsible for knowing how much screen resolution is available at a given time, and how much space each visual component will take. It has to optimize those spaces and call the services that will populate them. If a service is down, the controller will also need to adjust the screen in response to the failed call, or call a different service that can provide the needed function.
Behind the scenes, each one of those components might be managed by a different development team. Some require more testing before deployment than others. Some have higher reliability standards than others. A poor update to one component is easily rolled back, without any effect on the others.
This leads to multiple architecture pieces: The global navigation, the user header, search bar, the code to manage the display of boxes and each individual component that appears. The architecture is composed into the micro front end that runs the UI.
Adopt micro front ends
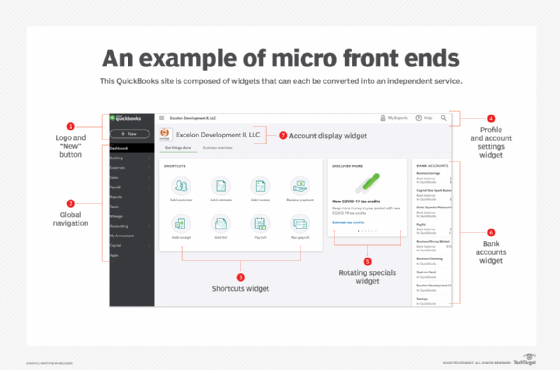
Converting from a monolithic interface to a micro front end is, in many ways, a straightforward application of the strangler pattern. We can walk through an example using this QuickBooks screenshot.
This page is composed of HTML webpage components organized in tables, also called 'div' (division) tags. First, create a container with one single object, such as the webpage. Once it is containerized and isolated, developers can start reformatting those objects into services that can act independently and dynamically respond to changes in the user interface on their own. Then, repeat the process, slowly pulling other interface components out one at a time and replacing them with services.

The example above is composed of widgets that can each be converted into an independent service:
- The logo and "New" button;
- The global navigation;
- Shortcuts widget;
- Profile and account settings widget;
- Rotating specials widget;
- Bank accounts widget; and
- Account display widget.
If any of these services are down, the majority of the application is still functional, since the controller logic should be able to swap in a different widget without a significant impact on the UI. This is particularly important for e-commerce sites that change front-page content on a daily basis, or that allow users the option to customize their home page.
Mobile applications also use micro front ends, but the approach is different than for web software. The code that goes to Google Play or the Apple App Store is essentially just the controller. The widgets are rendered dynamically from your server for the app users. Thanks to this design, updates don't require a multiday evaluation period or full-application regression testing. Native mobile development becomes as easy as building the applications as hybrid or web applications.
Of course, certain widgets on the mobile front end will still need to interact. For instance, the search service will need to display the results on the webpage, and clicking on search results will need to generate a product display. Development teams for these components must collaborate and test the system together.
There are several methods that enable micro front end integration. Essentially, these approaches create a single webpage that consists of space-aware tables, populated with the components alongside each other. Here are four common methods, all of which create some sort of subpage that can be viewed, deployed and tested in isolation:
- Server Side. Several different HTML pages are compiled into a single application or program. These subpages can be stored on a server as static HTML.
- IFrames. A decades-old HTML technique, iFrames simply embeds a webpage within another webpage. An application display component can render the front end as a simple webpage.
- JavaScript. In this case, an HTML webpage calls a JavaScript function, such as RenderFunction("PageName"). The JavaScript is embedded with <Script src="file.js">, and components can then be deployed and tested independently.
- Web Components. Similar to JavaScript, an application component injects rendered code directly into a webpage's Document Object Model, rather than forcing the called function to render itself.
Altogether, micro front ends separate and isolate the work and the deployment, which can reduce the cost of testing and improve delivery speed. Ten years ago, I argued that there are no silver bullets for software developers -- no magic to slay the development beast. Micro front ends are still not a silver bullet, because they don't reduce the cost of analysis or graphic design or operations. But they do help quell development problems, in programming and testing.








