profit_image - stock.adobe.com
Centralize DevOps and development on AWS with CodeStar
Learn how to set up AWS CodeStar to centralize your dev toolchain. The service is built to be a place for developers to start, monitor and finish software projects.
AWS created CodeStar as a DevOps-style hub for its platform, with integrations into most of Amazon's development services.
AWS CodeStar is a managed service for software developers that teams can use to quickly create, manage and iterate on software development projects. CodeStar project templates tie together source control and build services, as well as infrastructure deployment and application release processes. You can also use CodeStar to delegate fine-grained permissions to team members contributing to the project.
The essential CodeStar integrations
IT teams use AWS CodeStar to manage software development and deployment from a central dashboard. Developers can hit the ground running with a variety of project templates that support numerous programming languages and deployment models. CodeStar integrates with CodeDeploy and CloudFormation to automate deployments in which Amazon EC2 instances or AWS Lambda functions serve as the infrastructure backbone.
The CodeStar dashboard includes a view of each project, as well as the chain of services along your CI/CD pipeline, which can include code repositories, application build services and deployment automation. Teams can monitor the lifecycle of an application through a single display and track the status of each code commit, build result, infrastructure rollout and application release.
How to get started with AWS CodeStar
The best way to begin with CodeStar is to build a real-world project. Start with one of AWS' project templates.
Navigate to CodeStar in AWS Management Console, and click on the Start a project button.
If it's your first time in the CodeStar console, you'll see a prompt to create a service role. This will grant CodeStar permission -- through AWS identity and access management -- to manage resources and user permissions on your behalf. Click Yes, create role to proceed.
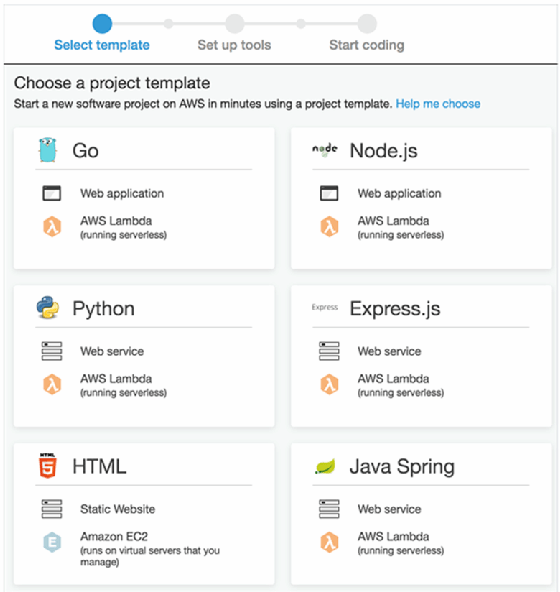
Next, select a CodeStar template that includes a runtime environment that supports most modern applications. For this demonstration, I'll select the serverless Node.js template running on AWS Lambda.

After selecting a template, you'll need to provide a project name and select a version control option to store the project's source code. You can choose to store code in AWS CodeCommit or GitHub.

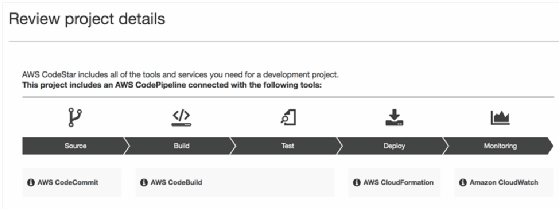
Finally, review the details before you create the new project. Notice in the example above that we can see the entire lifecycle of the application stored in this project. AWS CodeCommit will handle source control, AWS CodeBuild will handle automated builds once code is pushed to the repository and AWS CloudFormation will deploy the application infrastructure. We even have integration with Amazon CloudWatch in the CodeStar console to review the health and performance of the application and infrastructure.
After you click Create project, you'll have the option to connect a code editor. You can integrate Eclipse, Visual Studio or even command-line tools to your CodeStar project. Teams can also use the AWS Cloud9 development environment, a cloud integrated development environment that enables developers to practice cloud-native application development with just a web browser and internet connection.
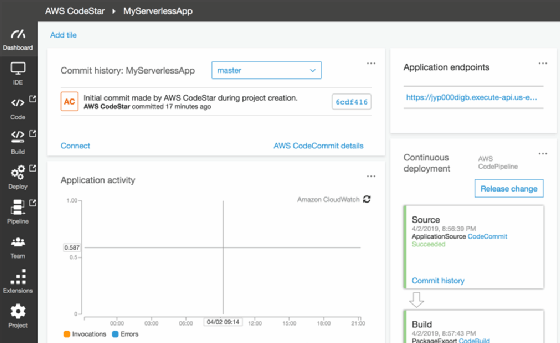
After the project has been deployed, you'll see its dashboard in the CodeStar console. In the figure below, you'll see the latest code committed to your version control repository and the application endpoint for the serverless web app. The dashboard displays your continuous deployment pipeline that shows the status of the release process. Developers can navigate to various Amazon services on the left side of the dashboard, such as AWS CodeCommit, CodeBuild, CodeDeploy and CodePipeline, all of which you can be used within a single CodeStar project.

The next step is to add some developers to the project. Navigate to the Team section of the CodeStar dashboard. Add your developers to the project, and configure their roles with appropriate access -- as a viewer, contributor or owner.
CodeStar vs. Azure DevOps
It's clear that CodeStar has a specific and useful role when it comes to development in AWS, but software developers have several alternatives.
The closest alternative is Microsoft's Azure DevOps suite of services, formerly known as Visual Studio Team Services. Like CodeStar, Azure DevOps Services enables teams to collaborate on software projects using a collection of individual developer services. Developers can use source control repositories, automated builds and software release services together within the Azure DevOps Services console.
Microsoft has been building software in this space for a long time as part of its Visual Studio efforts. Since Azure DevOps Services is based on a previously successful product, it already has a great deal of maturity.
Microsoft has more experience building developer tools than AWS, so Azure DevOps Services will likely offer a more comprehensive and feature-rich development experience.
CodeStar pricing
There's no additional charge for CodeStar, but teams still pay for the AWS resources they use, which typically include EC2 instances, Lambda function executions and S3 buckets. Like most AWS managed services, there are no minimum fees or upfront commitments. Because CodeStar relies on integrations with CodeBuild and CodeCommit, along with storage and compute services, users can still rack up AWS costs if they're not careful with their resource allocation.