inline frame (iframe)
What is inline frame (iframe)?
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. They are commonly used for advertisements, embedded videos, web analytics and interactive content.
How does an iframe work?
An iframe is an element of HTML code. It is supported by all major web browsers and is included in the latest HTML5 specifications.
When the web browser encounters an iframe element, it creates a new HTML document environment to load the content within. It takes the code from the referenced src or srcdoc and renders it as its own website that is then put entirely within the parent browsing page. It is called an inline frame because to the user it is all one web page.
The child iframe is a complete browsing environment within the parent frame. It can load its own JavaScript and CSS separate from the parent. They can also be refreshed and loaded asynchronously from the parent site.
The parent site can define aspects of the iframe such as size, position and security context. Administrators should use caution when using more than one iframe. Since they require additional memory and processing, their overuse can cause the page to perform poorly. The iframe content may not be properly indexed, so it may affect a site's SEO.
How is iframe used?
The most common use of an iframe is to load content from another site within the page. The child site can load its own content and cookies, so sites may allow it where they don't allow direct hotlinking content. Using an iframe is the accepted way to embed a YouTube video or Google Maps content.
This is also how many web ads and trackers work. The site owner puts the iframe in the appropriate portion of their site. When the browser calls the ad site, it loads an appropriate ad and counts the viewer. Third-party web analytics tools may also use a hidden iframe to monitor the user without being seen.
An iframe may also be used to load dynamic or changing page content. For example, imagine a simple documentation website. The parent site shows a list of pages along the left side of the screen and has an iframe in the center of the page. When the user clicks a page to view in the menu, it can load the content within the iframe without navigating away from the parent page.
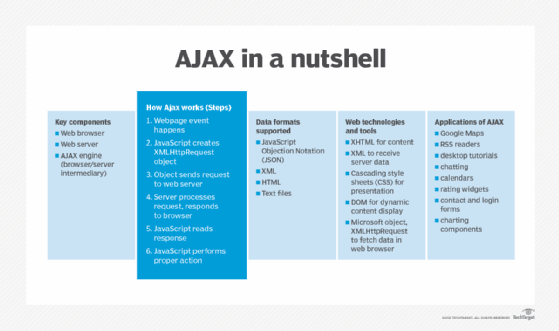
Using an iframe for dynamic content is simple and effective, but it is becoming less popular. New methods of creating dynamic web content using dynamic HTML and AJAX are now more common. Such methods can create more interactive and integrated sites than using an iframe to load another static page.

Iframe security
Websites that use iframe elements are not inherently more or less secure than other sites. Legitimate iframe use is controlled by the site and is subject to web browser security isolation. Site administrators should be careful, though, that any site they embed in an iframe is trusted and reliable.
It is possible to use an iframe maliciously. A hacker who compromises a website can inject an invisible iframe to hijack page clicks, install malware or steal information. Computer malware with browser extensions can also inject an iframe into legitimate websites. This can cause legitimate websites to show unwanted ads or use the computer as part of a botnet.
Iframe advantages and disadvantages
Iframe has its pluses and minuses, including:
Advantages
- easy to use
- well supported
- allows embedding of third-party content
- circumvents CORS restrictions
Disadvantages
- memory and processor heavy
- no control of third-party sites
- difficult to use in responsive design
- may impact SEO
See also: How to secure different application types and a basic overview of micro front ends.
